
Recharts는 React 구성 요소를 기반으로 구축된 널리 사용되는 경량 차트 라이브러리입니다. 정교한 차트 작성 기능을 위해 내부적으로 D3.js의 강력한 기능을 활용하면서 차트 구성 요소를 사용하는 간단하고 선언적인 방법을 제공합니다. 이 라이브러리는 D3.js 자체의 복잡성을 깊이 파고들지 않고 데이터 시각화를 위한 구현하기 쉬운 솔루션이 필요한 React 생태계 내에서 작업하는 개발자에게 특히 매력적입니다.
React Recharts의 장점
- 사용 편의성: Recharts는 최소한의 코드로 차트를 쉽게 만들고 사용자 지정할 수 있는 간단한 API를 제공합니다.
- 구성성: React로 구축되어 구성요소 기반 아키텍처를 따르므로 개발자는 모듈식 방식으로 차트를 구성하고 확장할 수 있습니다.
- 사용자 정의 가능성: 기본 구성 요소를 사용자 정의 구성 요소로 재정의하는 기능을 포함하여 차트에 대한 광범위한 사용자 정의 옵션을 제공합니다.
- D3.js 내부: 개발자가 D3.js를 직접 처리할 필요 없이 복잡한 차트 작성 기능을 위해 D3.js의 강력한 기능을 활용합니다.
- 반응형 및 대화형: 즉시 반응형 차트를 지원하고 도구 설명, 확대/축소, 패닝과 같은 대화형 기능을 제공합니다.
- 활성 커뮤니티 및 지원: 활발한 커뮤니티와 정기적인 업데이트의 혜택을 받아 도서관이 웹 개발 동향을 최신 상태로 유지할 수 있습니다.
React Recharts의 단점
- 성능: 매우 큰 데이터 세트 또는 매우 복잡한 시각화의 경우 추가 추상화 계층으로 인해 순수 D3.js 구현보다 성능이 저하될 수 있습니다.
- 학습 곡선: D3.js보다 간단하지만, 특히 React 또는 데이터 시각화 개념을 처음 접하는 개발자에게는 여전히 학습 곡선이 있습니다.
- 소형 프로젝트의 오버헤드: 최소한의 시각화가 필요한 매우 간단한 차트나 프로젝트의 경우 라이브러리가 과도할 수 있습니다.
사용 예
사용법을 설명하기 위해 React Recharts를 사용하여 간단한 선형 차트를 만들어 보겠습니다.
해당 예제에서는 React 환경이 설정되어 있다고 가정합니다.
먼저 npm을 통해 Recharts를 설치합니다.
npm install recharts
그런 다음 구성 요소 파일에서 다음을 수행합니다.
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend } from 'recharts';
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];
const SimpleLineChart = () => (
<LineChart
width={500}
height={300}
data={data}
margin={{
top: 5, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} />
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
);
export default SimpleLineChart;
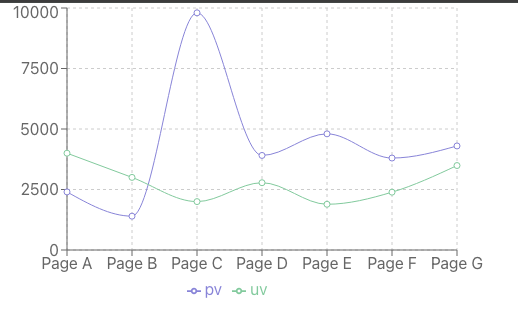
이 코드 조각은 두 개의 선(pv 및 uv)이 있는 간단한 선 차트를 만듭니다.
LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip 및 Legend와 같은 기본 구성요소를 사용하여 차트를 작성하는 방법을 보여줍니다.

결론
Recharts는 사용 편의성과 유연성 사이의 균형을 제공하므로 데이터 시각화를 추가하기에 많이들 사용됩니다. 모든 프로젝트, 특히 극단적인 성능 요구 사항이나 최소한의 시각화 요구 사항이 있는 프로젝트에는 적합하지 않을 수 있지만 React 생태계에 원활하게 통합되는 차트 작성에 대한 강력한 구성 요소 기반 접근 방식을 제공합니다. 노련한 데이터 시각화 전문가이거나 첫 번째 차트를 추가하려는 개발자라면 React Recharts는 고려해 볼 만한 라이브러리입니다.
Recharts
recharts.org
'React' 카테고리의 다른 글
| [React] 신속한 UI 개발을 위해 React Tailwind CSS 라이브러리에 대해 알아보기 (0) | 2024.04.03 |
|---|---|
| [React] React Motion 라이브러리 활용하여 자연스러운 애니메이션으로 UI 향상시키기 (0) | 2024.04.02 |
| [React] Zustand 상태 관리가 무엇인가? (0) | 2024.03.27 |
| [React] 더미(가짜)데이터 생성하는 라이브러리 faker 라이브러리가 아닌 새로 나온 @faker-js/faker로 진행해보자 (1) | 2024.03.25 |
| [React] 효율적인 React 상태 관리를 위한 Redux 이해와 장단점 및 사용법 (0) | 2024.03.22 |