React Native Calendars란?
React Native Calendars는 React Native 애플리케이션을 위한 다양한 캘린더 컴포넌트를 제공하는 오픈 소스 라이브러리입니다.
월간 뷰, 주간 뷰, 날짜 마킹, 사용자 정의 일 컴포넌트와 같은 다양한 캘린더 레이아웃과 기능을 제공하여 쉽게 React Native Calendars라이브러리를 활용하여 캘린더를 만들어줍니다.
React Native Calendars 사용 방법
설치
프로젝트에 React Native Calendars를 사용하기 시작하려면, 먼저 라이브러리를 설치해야 합니다.
$ npm install react-native-calendars
#or
$ yarn add react-native-calendars
Calendar 속성
| 속성 | 설명 |
| onDayPress | 날짜를 선택했을 때 호출되는 콜백 함수 |
| markedDates | 특정 날짜에 대한 표시 및 스타일 지정을 위한 객체 |
| firstDay | 캘린더의 시작날짜를 정합니다. firstDay = 1 인 경우 월요일부터 한주가 시작됩니다. |
| minDate | 선택할 수 있는 최소 날짜 |
| maxDate | 선택할 수 있는 최대 날짜 |
| disabledDates | 선택할 수 없는 날짜들을 배열로 지정 |
| monthFormat | 월 텍스트의 형식 |
| theme | 캘린더 컴포넌트의 테마를 지정하는 객체 |
| renderHeader | 캘린더 헤더를 커스텀으로 렌더링하기 위한 함수 |
| renderArrow | 좌우 화살표를 커스텀으로 렌더링하기 위한 함수 |
| renderDay | 날짜 셀을 커스텀으로 렌더링하기 위한 함수 |
| renderEmptyDate | 비어있는 날짜 셀을 커스텀으로 렌더링하기 위한 함수 |
| renderKnob | 날짜 선택기의 노브를 커스텀으로 렌더링하기 위한 함수 |
| current | 처음 보이는 달을 설정 |
| hideExtraDays | 월 뷰에 다른 달의 날짜를 렌더링할지 결정합니다. |
기본 사용법
설치가 완료되면, 앱에서 캘린더 컴포넌트를 가져와 사용할 수 있습니다. 다음은 기본 캘린더를 통합하는 방법의 간단한 예시입니다.
import React from 'react';
import {View} from 'react-native';
import {Calendar} from 'react-native-calendars';
const App = () => {
return (
<View>
<Calendar
// 초기에 보이는 달. 기본값 = Date()
current={'2022-03-01'}
// 날짜를 눌렀을 때 처리하는 콜백 함수
onDayPress={(day) => {
console.log('선택된 날', day);
}}
// 월 형식을 표시할지 여부
monthFormat={'yyyy MM'}
// 월 페이지에 다른 달의 날짜를 보여주지 않음
hideExtraDays={true}
// firstDay=1이면 주는 월요일부터 시작.
firstDay={1}
/>
</View>
);
};
export default App;
위와 같은 기본적인 화면을 출력할 수 있으며, 외국에서 제작한 라이브러리이다 보니 기존 세팅이 한국어가 아닌 영어로 되어 있습니다.
여기서 추가적으로 한국어로 변경을 원하게 된다면 react-native-calendars안에 존재하는 LocaleConfig 함수를 사용해야 합니다.
import {Calendar, LocaleConfig} from 'react-native-calendars';
LocaleConfig.locales.fr = {
monthNames: [
'01월',
'02월',
'03월',
'04월',
'05월',
'06월',
'07월',
'08월',
'09월',
'10월',
'11월',
'12월',
],
monthNamesShort: [
'01월',
'02월',
'03월',
'04월',
'05월',
'06월',
'07월',
'08월',
'09월',
'10월',
'11월',
'12월',
],
dayNames: [
'일요일',
'월요일',
'화요일',
'수요일',
'목요일',
'금요일',
'토요일',
],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
today: "Aujourd'hui",
};
LocaleConfig.defaultLocale = 'fr';
위 처럼 한국어로 변경이 가능합니다.
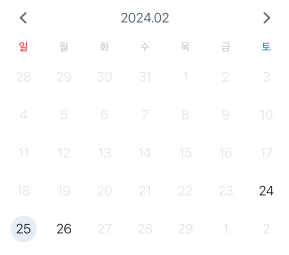
이제부터 위 이미지와 동일하게 기본적인 캘린더를 만들어지는 과정을 설명드리겠습니다.
import React, {useState} from 'react';
import {
View,
Text,
StyleSheet,
SafeAreaView,
} from 'react-native';
import {Calendar, LocaleConfig} from 'react-native-calendars';
LocaleConfig.locales.fr = {
monthNames: [
'01월',
'02월',
'03월',
'04월',
'05월',
'06월',
'07월',
'08월',
'09월',
'10월',
'11월',
'12월',
],
monthNamesShort: [
'01월',
'02월',
'03월',
'04월',
'05월',
'06월',
'07월',
'08월',
'09월',
'10월',
'11월',
'12월',
],
dayNames: [
'일요일',
'월요일',
'화요일',
'수요일',
'목요일',
'금요일',
'토요일',
],
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토'],
today: "Aujourd'hui",
};
LocaleConfig.defaultLocale = 'fr';
const CalendarModal = props => {
return (
<SafeAreaView style={styles.modalbg}>
<View style={styles.container}>
<Calendar
style={styles.calendarbox}
current={'2024-02-25'}
monthFormat={'yyyy.MM'}
hideExtraDays={false}
minDate={'2024-02-24'}
maxDate={'2024-02-26'}
onDayPress={day => {
console.log('selected day', day);
}}
markedDates={{
'2024-02-23': {selected: true, marked: true, selectedColor: 'blue'},
'2024-02-25': {marked: true},
'2024-02-26': {marked: true, dotColor: 'red', activeOpacity: 0},
'2024-02-19': {disabled: true, disableTouchEvent: true},
}}
theme={{
'stylesheet.calendar.header': {
dayTextAtIndex0: {
color: '#FF0000',
},
dayTextAtIndex6: {
color: '#007BA4',
},
},
backgroundColor: '#ffffff',
calendarBackground: '#ffffff',
selectedDayBackgroundColor: '#00adf5',
selectedDayTextColor: '#ffffff',
todayTextColor: '#000',
todayBackgroundColor: '#E6EEF5',
dayTextColor: '#000',
textDisabledColor: '#d9e1e8',
arrowColor: '#5B5B5B',
}}
/>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
modalbg: {
backgroundColor: 'rgba(0,0,0,0.3)',
position: 'absolute',
height: '100%',
flex: 1,
width: '100%',
display: 'flex',
justifyContent: 'center',
// alignItems: 'center',
},
container: {
backgroundColor: '#FFF',
borderRadius: 8,
width: '90%',
marginLeft: '5%',
marginRight: '5%',
},
confirmButtonText: {
padding: 5,
margin: 10,
fontSize: 16,
},
calendarbox: {
borderRadius: 8,
// height: 350,
},
});
export default CalendarModal;
이해하기 쉽도록 코드를 보며 하나씩 알아보도록 하겠습니다.
- 기본 캘린더 틀을 위해 style를 사용하여 대략적인 사이즈를 캘린더 화면을 구상해줍니다.
- current 속성을 활용하여 현재 날짜를 설정해줍니다.
- hideExtraDays는 다음 달을 렌더링하는 부분으로 사실상 false가 디폴트로 잡혀 있기 때문에 입력할 필요는 없습니다.
- minDate와 maxDate를 활용하여 선택할 수 있는 일자의 기준을 정할 수 있습니다.예를 들어 현재 minDate가 02-24이며, maxDaterk 02-26로 설정할 경우 2월24~2월26일 사이로만 선택이 가능합니다.
- onDayPress는 내가 선택한 날짜의 데이터를 가져오는 이벤트 입니다.
클릭이벤트가 필요할 경우 해당 이벤트를 활용하여 사용이 가능합니다. - markedDates는 마커를 찍어 특정 일정날을 표시할 수 있습니다.
위의 코드와 사진을 비교하면 이해하기 쉬울테지만, 다시 한번 언급을 하면 표시하고 싶은 일자에 marked: true를 표시할 경우 기본적으로 해당 일자 밑에 점이 생깁니다.
그 외 속성으로 배경색일 경우 selectedColor 마커 색일 경우 dotColor를 입력해주시면 됩니다.
여기서 무조건 배경색을 위해 selectedColor를 입력 해주는 것이 아닌 명칭 그대로 선택한 컬러 이기 때문에 selected가 true인 일정만 색상이 변경이 됩니다.

- theme를 활용하여 캘린더 내부 스타일을 변경할 수 있습니다.
그 중에서 위 캘린더와 동일하게 일요일과 토요일 색상을 변경하기 위해 dayTextAtIndex0번과 6번에 스타일을 변경해주면 되는데,명칭만 봐도 다들 아시겠지만, 일~월요일까지 총 7일의 요일로 0~6번이 해당 요일을 뜻합니다.
그 외 theme에 사용된 스타일
| calendarBackground | 캘린더 전체 배경색 |
| selectedDayBackgroundColor | 선택한 일자 배경색 |
| selectedDayTextColor | 선택한 일자 글자색 |
| todayTextColor | 현재 날짜 글자색 |
| todayBackgroundColor | 현재 날짜 배경색 |
| dayTextColor | 일자들 글자색 |
| textDisabledColor | 선택되지 않는 날짜 또는 전달과 다음달 일자 글자색 |
| arrowColor | 화살표 색상 |
해당 스타일들은 위 캘린더에 작성된 기준으로 표시하였으며, 그 외 필요한 스타일들은 해당 사이트를 참고해주세요.
react-native-calendars
React Native Calendar Components. Latest version: 1.1303.0, last published: 2 months ago. Start using react-native-calendars in your project by running `npm i react-native-calendars`. There are 158 other projects in the npm registry using react-native-cale
www.npmjs.com
Calendar | RNC
Calendar component
wix.github.io
결론
흔히 사용되며, 특히 어플리케이션에 단골손님이라고 할 수 있는 캘린더 기능을 위해 쉽고 빠르게 작업을 도와주는 React-Native-Calendars는 많은 사용자들도 사용하는 라이브러리 중 하나가 되었습니다.
하지만 그 외 다양한 UI를 제작하기 위해서는 직접적인 커스텀이 필요하며, 따로 표시는 하지 않았지만 dayComponent 속성을 활용하여 작업을 진행이 필요하다보니 단순한 캘린더가 아닐 경우는 불편함을 느꼈습니다.
특히 일요일과 토요일 관련하여 헤더 색상 변경 스타일은 존재하였지만 공휴일 관련 일자 색상 변경 부분에 대해서는 직접적인 커스텀이 필요하다는 사실을 알게 되었습니다.
이부분에 대해 단순 간편 캘린더를 생성을 할 목적이라면 추천드리지만, 그것이 아닌 경우 해당 라이브러리에 대해 한번 알아보신 뒤 사용해주시길 바랍니다.
추가 내용
React-Native-Calendars 라이브러리를 사용한 캘린더가 아닌 직접 개발한 Calendar가 궁금할 경우 해당 페이지를 참고해주세요.
React Native에서 사용자 정의 캘린더 구현하기
이전 글에서 React Native Calendars 라이브러리를 활용한 캘린더를 구현하는 글을 작성하였습니다. 이번에는 제가 직접 순수 React Native 코드로 활용하여 캘린더 구현 방법에 대해 작성할려고 합니다.
ha-jenong.tistory.com
'ReactNative' 카테고리의 다른 글
| IOS Xcode - FlipperPlatformWebSocket.mm와 FlipperTransportTypes.h로 발생한 에러문제 (0) | 2024.03.06 |
|---|---|
| [RN] React Native에서 사용자 정의로 직접 캘린더(달력) 구현하기 (3) | 2024.02.27 |
| React Navigation을 사용한 React Native에서 안드로이드 백 버튼 처리하기 (1) | 2024.02.08 |
| [ReactNative] - rn-fetch-blob OR @react-native-community/cameraroll 사용하여 앱에 파일 저장하기 (2) | 2023.11.03 |
| [ReactNative] - rn-fetch-blob 사용시 cycle 이슈 해결방안 (0) | 2023.11.03 |