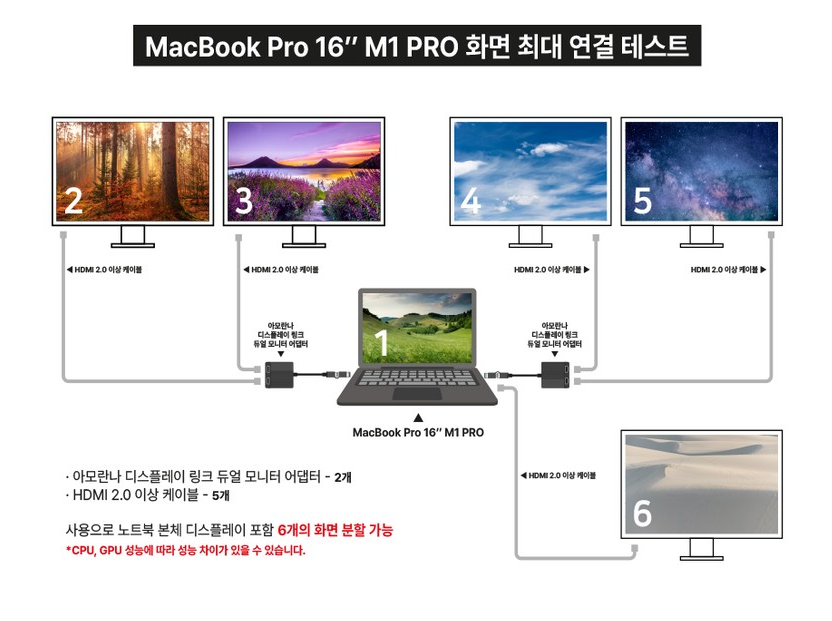
오늘날 빠르게 변화하는 디지털 세계에서 작업 공간을 효율적으로 확장하는 능력은 생산성을 크게 향상하고 멀티태스킹 능력을 향상시킬 수 있습니다. DisplayLink 기술은 집에서 일하든, 사무실에서 일하든, 게임 세션을 위한 명령 센터를 설정하든 상관없이 여러 디스플레이를 Mac에 연결할 수 있는 원활한 방법을 제공합니다. DisplayLink 사용을 고려해야 하는 이유를 자세히 설명하고 Mac에서 이를 설정하는 방법에 대한 간단한 가이드를 알려드리겠습니다. DisplayLink를 사용하는 이유 다중 디스플레이 지원: DisplayLink 기술은 Mac에 다중 모니터 연결을 지원하여 데스크탑을 여러 화면으로 확장합니다. 사용 편의성: DisplayLink의 주요 장점 중 하나는 플러그 앤 플레이 기능입니..